Bắt đầu nhận vé¶
Odoo Helpdesk cung cấp nhiều kênh nơi khách hàng có thể tìm kiếm sự hỗ trợ, chẳng hạn như email, trò chuyện trực tiếp và thông qua biểu mẫu gửi của trang web. Sự đa dạng của các tùy chọn liên hệ này cung cấp cho khách hàng nhiều cơ hội để nhận hỗ trợ nhanh chóng, đồng thời cung cấp cho nhóm hỗ trợ khả năng quản lý vé hỗ trợ đa kênh từ một địa điểm trung tâm.
Bật tùy chọn kênh để gửi vé¶
Truy cập và chọn một nhóm hiện có hoặc nhấp chuột New to :Doc: Tạo một nhóm mới <Net_Started>.
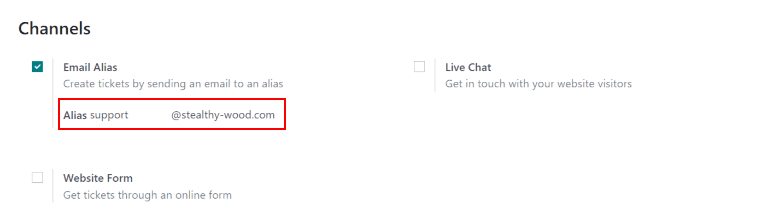
Trên trang Cài đặt của nhóm, cuộn xuống :guilabel:`Kênh '. Chọn một hoặc nhiều kênh để bật bằng cách kiểm tra (các) hộp tương ứng.
Email Alias
Website Form
Live Chat
Bí danh email¶
Cài đặt Email Bí danh Tự động tạo vé từ các tin nhắn được gửi đến bí danh email được chỉ định của nhóm đó.
Để thay đổi bí danh email HELPDESK của nhóm, điều hướng đến trang Teams. Tìm :guilabel:`Bí danh email, theo :guilabel:`Kênh 'tiêu đề, và sau đó nhập bí danh nhóm mong muốn trong lĩnh vực này.
Khi một nhóm HELPDESK mới được tạo, một :guilabel:`` Bí danh email cũng được tạo. Bí danh này có thể được thay đổi trong trường :guilabel:`bí danh '.
Ghi chú
Nếu cơ sở dữ liệu không có tên miền tùy chỉnh đã được định cấu hình, hãy nhấp vào Cấu hình miền tùy chỉnh 'được chuyển hướng đến trang :guilabel:`settings. Từ đó, Bật Máy chủ email tùy chỉnh.

Khi nhận được email, dòng chủ đề từ email trở thành tiêu đề của vé HELPDESK mới. Phần thân của email cũng được thêm vào vé trong Mô tả và trong phần của vé Chatter.
Quan trọng
Các bước cấu hình được nêu ở trên là dành cho Odoo Online và Odoo.sh Cơ sở dữ liệu. Đối với cơ sở dữ liệu ** tại chỗ **, có thể yêu cầu cấu hình bổ sung cho các máy chủ email tùy chỉnh và bí danh email.
Biểu mẫu website¶
Kích hoạt cài đặt Trang web Thêm một trang mới vào trang web với biểu mẫu có thể tùy chỉnh. Một vé mới được tạo ra khi các trường biểu mẫu cần thiết được điền và gửi.
Để kích hoạt biểu mẫu trang web, điều hướng đến trang Cài đặt của nhóm trong . Tìm tính năng :guilabel:`` Trang web 'trong phần :guilabel:`Kênh' và kiểm tra hộp.
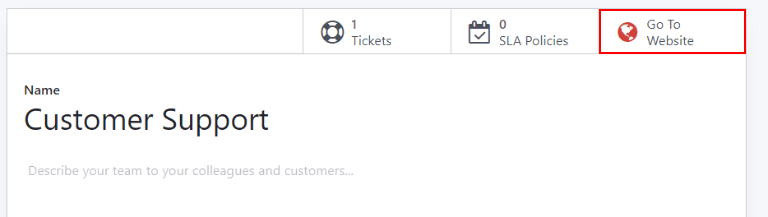
Sau khi tính năng được kích hoạt, nhấp vào Truy cập nút SMART trang web ở đầu trang đó Teams Trang Cài đặt để xem và chỉnh sửa biểu mẫu trang web mới, được ODOO tạo tự động.
Ghi chú
Sau khi bật biểu mẫu trang web, trang nhóm cài đặt có thể cần được làm mới trước khi truy cập trang web nút thông minh xuất hiện.
Đồng thời, nếu một trung tâm trợ giúp được xuất bản, nút thông minh sẽ điều hướng ở đó trước. Chỉ cần nhấp vào nút :guilabel:`Liên hệ với chúng tôi 'ở cuối diễn đàn để điều hướng đến biểu mẫu gửi vé.

Tùy chỉnh mẫu vé trang web¶
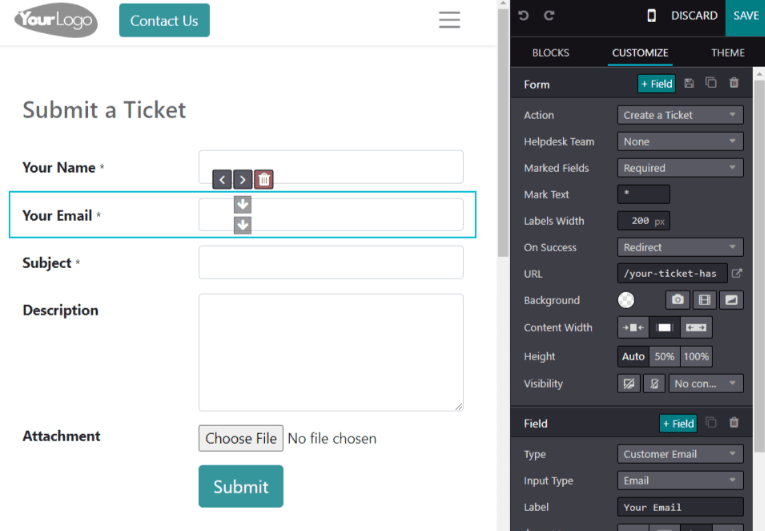
Để tùy chỉnh biểu mẫu gửi vé mặc định, nhấp vào nút Chỉnh sửa ở góc trên bên phải của trang. Sau đó nhấp vào một trong các trường trong biểu mẫu.
Thêm, xóa hoặc cập nhật các trường khi cần thiết để thay đổi thông tin được gửi bởi khách hàng. Các trường có thể được thực hiện được đánh dấu là abelion, bằng cách chuyển đổi công tắc từ màu xám sang màu xanh trong cửa sổ Trình chỉnh sửa của Trình tạo trang web, nằm dưới phần Field. Đồng thời, thông tin trường thích hợp khác có thể được chỉnh sửa ở đây, chẳng hạn như:
Type: which matches an Odoo model value to the field (e.g.
Customer Name).Input Type: to determine what type of input the field should be, like
Text,Email,TelephoneorURL.Label: to give the form field a label (e.g.
Full Name,Email Address, etc.). Also control the label position on the form by using the nested Position options.Description: which, optionally, adds an editable line under the input box to provide additional contextual information related to the field.
Placeholder: to add a sample input value.
Default value: to add common use case values that most customers would find valuable
Required: which sets the field as mandatory before the form can be submitted.
Visibility: to allow for absolute or conditional visibility of the field. Nested options, such as device visibility, appear when certain options are selected.
Mẹo
Text blocks can be added in the farthest 1/3 column of the ticket form page, next to the ticket form. This is an ideal place to include team information such as additional contact details, hours, or common helpful articles that link to the Forum.

Khi biểu mẫu đã được tối ưu hóa và sẵn sàng sử dụng công khai, Save các thay đổi, sau đó xuất bản biểu mẫu bằng cách nhấp vào nút :guilabel:`chưa được công bố '.
Trò chuyện Trực tiếp¶
The Live Chat feature allows website visitors to connect directly with a support agent or chatbot.
During these conversations, Helpdesk tickets can be instantly created by using the
response command /helpdesk.
Để bật *Trò chuyện trực tiếp *, điều hướng đến Teams, nhấp vào hộp kiểm bên cạnh Trực tiếp Chat, dưới Kênh tiêu đề.
Ghi chú
Nếu đây là lần đầu tiên Trò chuyện trực tiếp được bật trên cơ sở dữ liệu, trang có thể cần được lưu thủ công và được làm mới trước khi có thể thực hiện thêm các bước nữa.
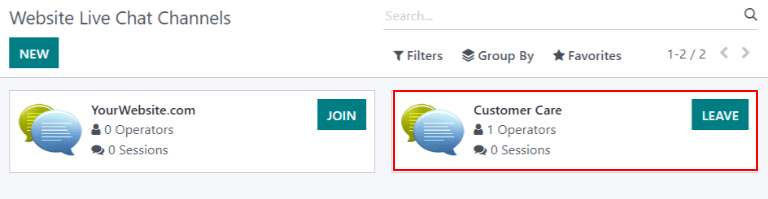
Với Cài đặt trò chuyện trực tiếp 'tham gia, nhấp vào :guilabel:`Xem kênh'. Sau đó, trên bảng điều khiển :guilabel:`Trang web Trò chuyện trực tiếp, bảng điều khiển, chọn thẻ Kanban cho kênh được tạo cho nhóm *HelpDesk* hoặc tạo A :guilabel:`New One nếu cần thiết. Khi một thẻ Kanban được chọn, các tùy chọn bổ sung đang chờ đợi trên biểu mẫu của kênh.
Tùy chỉnh kênh trò chuyện trực tiếp¶
Khi một kênh riêng lẻ được nhấp vào: Bảng điều khiển Kênh trò chuyện trực tiếp trên trang web, Odoo hướng trang đến biểu mẫu kênh. Từ đó, có thể chỉnh sửa :guilabel:'Tên kênh', tuy nhiên, Odoo đặt tên cho điều này để phù hợp với đường ống Kanban của nhóm * HelpDesk *, theo mặc định.
Example
Nếu nhóm helpdesk được đặt tên là 'Chăm sóc khách hàng', kênh Trò chuyện trực tiếp sẽ được tạo cùng tên.

Trên biểu mẫu kênh, điều hướng qua các tab để hoàn thành thiết lập.
Thêm toán tử¶
Operators are the users who will act as agents and respond to live chat requests from customers. The user who originally created the live chat channel will be added by default.
Để thêm người dùng bổ sung, điều hướng và nhấp vào kênh trò chuyện trực tiếp từ Trang web Trò chuyện trực tiếp 'Bảng điều khiển và trên tab :guilabel:`Toán tử, nhấp vào Thêm.
Sau đó, nhấp vào hộp kiểm bên cạnh người dùng sẽ được thêm vào và nhấp vào select. Các toán tử mới có thể được tạo và thêm vào danh sách, bằng cách điền vào hình thức :guilabel:`Tạo toán tử và sau đó nhấp vào Mới cho các sáng tạo Multiplerecord).
Đồng thời, các toán tử hiện tại có thể được chỉnh sửa hoặc xóa bằng cách nhấp vào các hộp tương ứng của chúng trong tab Toán tử ', sau đó điều chỉnh các giá trị biểu mẫu của chúng hoặc bằng cách sử dụng một trong các nút biểu mẫu nằm ở dưới cùng của biểu mẫu, như vậy AS :guilabel:`Xóa.
Sửa đổi tùy chọn kênh¶
Tab Tùy chọn chứa cài đặt trực quan và văn bản cho cửa sổ trò chuyện trực tiếp.
Thay đổi văn bản trong :guilabel:'Văn bản của trường `để cập nhật lời chào được hiển thị trong bong bóng văn bản khi nút trò chuyện trực tiếp xuất hiện trên trang web.
Chỉnh sửa :guilabel:'Tin nhắn chào mừng' để thay đổi tin nhắn mà khách truy cập nhìn thấy khi họ mở cửa sổ trò chuyện. Thông báo này sẽ xuất hiện như thể nó được gửi bởi một nhà điều hành trò chuyện trực tiếp và nên là một lời mời để tiếp tục cuộc trò chuyện.
Chỉnh sửa Trò chuyện đầu vào Placeholder để thay đổi văn bản xuất hiện trong hộp nơi khách truy cập sẽ nhập câu trả lời của họ.
Thay đổi Nút LiveChat Color và :guilabel:`Màu tiêu đề kênh 'bằng cách nhấp vào bong bóng màu để mở cửa sổ chọn màu. Nhấp vào biểu tượng làm mới ở bên phải của bong bóng màu để đặt lại màu cho lựa chọn mặc định.
Mẹo
Lựa chọn màu, cho nút hoặc tiêu đề, có thể được thực hiện thủ công hoặc thông qua lựa chọn mã RGB, HSL hoặc HEX. Các tùy chọn khác nhau sẽ có sẵn, tùy thuộc vào hệ điều hành của bạn.
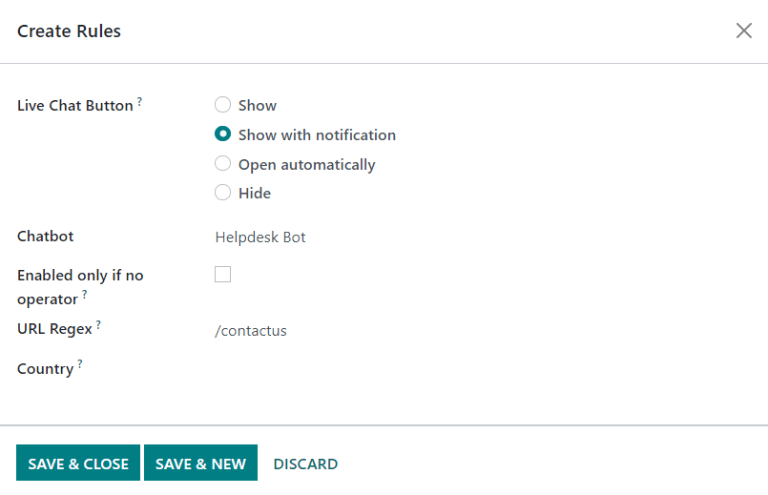
Tạo quy tắc kênh¶
Tab Kênh quy tắc xác định khi cửa sổ trò chuyện trực tiếp mở trên trang web theo logic của khi A url regex hành động được kích hoạt (ví dụ: truy cập trang).
Chỉnh sửa các quy tắc hiện có hoặc tạo một quy tắc mới bằng cách nhấp vào :guilabel:'Thêm một dòng` và điền vào các chi tiết biểu mẫu bật lên dựa trên cách áp dụng quy tắc.
Nếu A Chatbot sẽ được đưa vào kênh này, hãy chọn nó từ thả xuống. Nếu chatbot sẽ chỉ hoạt động khi không có toán tử, hãy chọn hộp có nhãn chỉ được bật nếu không có toán tử.
Ghi chú
Nếu một chatbot được thêm vào kênh trò chuyện trực tiếp, thì 3 nút thông minh mới sẽ xuất hiện trên mẫu cài đặt kênh:
The Chatbots Nút thông minh là nơi chatbot có thể được lập trình với A script. Mỗi dòng trong script chứa a message, loại bước, câu trả lời và có điều kiện chỉ khi logic áp dụng khi một số tiền. Câu trả lời đầy được chọn. Để tạo thêm các bước trong script, click Thêm một dòng và điền vào biểu mẫu các bước tập lệnh theo logic mong muốn.
Sessions is where live chat sessions are recorded in order of descending Session Date, by default. Each record includes the Attendees involved in the live chat session, the # Messages, as well as any Rating that was received when the session ended.
The % Happy smart button includes a log of ratings that were left by live chat attendees, and are labeled by date, time, and the support agent who was responsible for the live chat session.
Thêm URL cho các trang kênh này sẽ được áp dụng trong trường url regex. Nếu kênh này chỉ có sẵn cho người dùng ở các quốc gia cụ thể, hãy thêm chúng vào trường Country. Nếu trường này bị trống, kênh sẽ có sẵn cho tất cả khách truy cập trang web.

Sử dụng tiện ích trò chuyện trực tiếp¶
The Widget tab on the live chat channel form offers an embeddable website widget, or a shortcode for instant customer/supplier access to a live chat window.
Trò chuyện trực tiếp Widget có thể được áp dụng cho các trang web được tạo thông qua ODOO bằng cách điều hướng đến . Sau đó, cuộn đến phần Trò chuyện trực tiếp và chọn kênh để thêm vào trang web. Nhấp vào Save để áp dụng.
Để thêm tiện ích vào một trang web được tạo trên nền tảng của bên thứ ba, nhấp vào copy và dán mã vào thẻ` <head> `trên trang web.
Tương tự như vậy, để gửi một phiên trò chuyện trực tiếp cho khách hàng hoặc nhà cung cấp, nhấp vào nút thứ hai copy có chứa liên kết để tham gia trực tiếp.
Tạo vé hỗ trợ từ phiên trò chuyện trực tiếp¶
Khi trò chuyện trực tiếp được bật, các nhà khai thác sẽ có thể giao tiếp với khách truy cập trang web trong thời gian thực.
During the conversation, an operator can use the shortcut command /helpdesk to create a ticket without leaving
the chat window. The transcript from the conversation will be added to the new ticket, under the
Description tab.
Ưu tiên vé¶
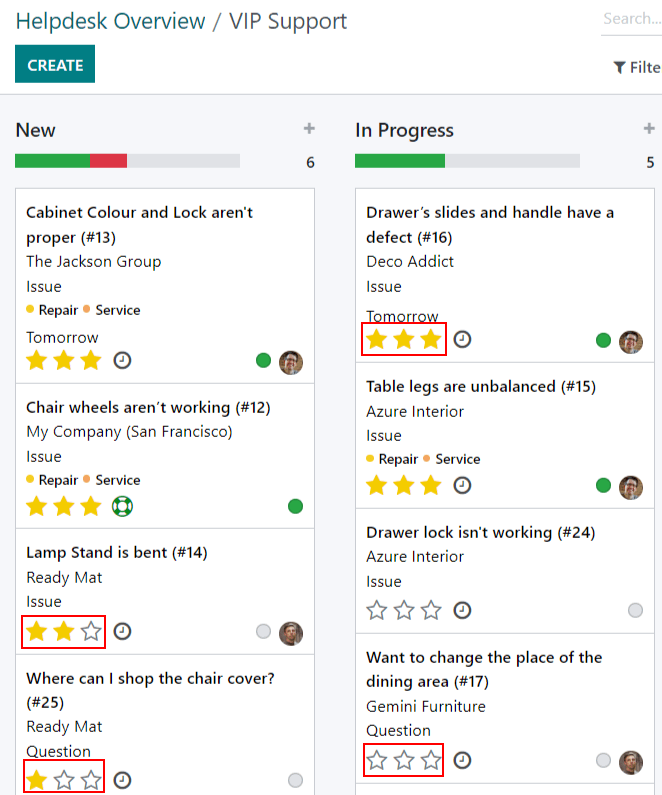
Tất cả các vé bao gồm A :guilabel:'Ưu tiên`. Vé ưu tiên cao nhất sẽ xuất hiện ở đầu các lượt xem Kanban và List.

Các cấp độ ưu tiên được thể hiện bởi các ngôi sao:
Vé sẽ được đặt thành ưu tiên thấp (0 sao) theo mặc định. Để thay đổi mức độ ưu tiên, hãy chọn số lượng sao thích hợp trên thẻ Kanban hoặc trên vé.
Cảnh báo
Vì mức độ ưu tiên có thể được sử dụng làm tiêu chí để gán :Doc: SLA <SLA>, thay đổi mức độ ưu tiên của vé có thể thay đổi SLA Hạn chót.