Danh mục¶
Danh mục thương mại điện tử tương đương với các kệ cửa hàng vật lý của bạn: nó cho phép khách hàng xem những gì bạn phải cung cấp. Xóa danh mục, tùy chọn có sẵn, phân loại và chủ đề điều hướng giúp bạn cấu trúc nó một cách hiệu quả.
Phân loại danh mục sản phẩm¶
Trong Odoo, có một mô hình danh mục cụ thể ** ** cho thương mại điện tử của bạn. Sử dụng các danh mục thương mại điện tử cho các sản phẩm của bạn cho phép bạn thêm menu điều hướng trên trang Thương mại điện tử của bạn. Khách truy cập sau đó có thể sử dụng nó để xem tất cả các sản phẩm trong danh mục họ chọn.
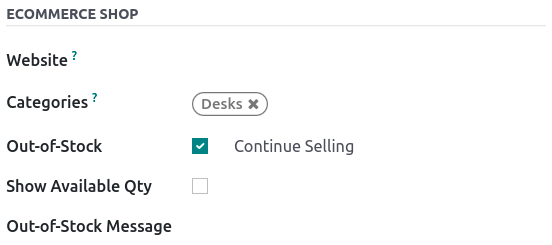
To do so, go to , select the product you wish to modify, click on the Sales tab, and select the Categories you want under eCommerce Shop.

Ghi chú
Một sản phẩm duy nhất có thể xuất hiện trong nhiều loại thương mại điện tử.
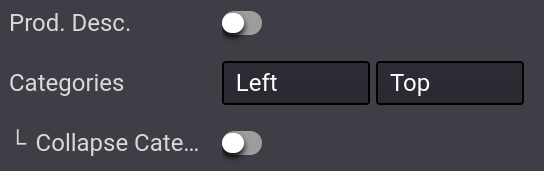
When your product's categories are configured, go to your main shop page and click on . In the Categories option, you can either enable a menu on the Left, on the Top, or both. If you select the Left category, the option Collapsable Category Recursive appears and allows to render the Left category menu collapsable.

Xem thêm
Duyệt¶
Danh mục Thương mại điện tử là công cụ đầu tiên để tổ chức và phân chia sản phẩm của bạn. Tuy nhiên, nếu bạn cần một mức độ phân loại bổ sung trong danh mục của mình, bạn có thể kích hoạt các bộ lọc khác nhau như thuộc tính hoặc tìm kiếm sắp xếp.
Thuộc tính¶
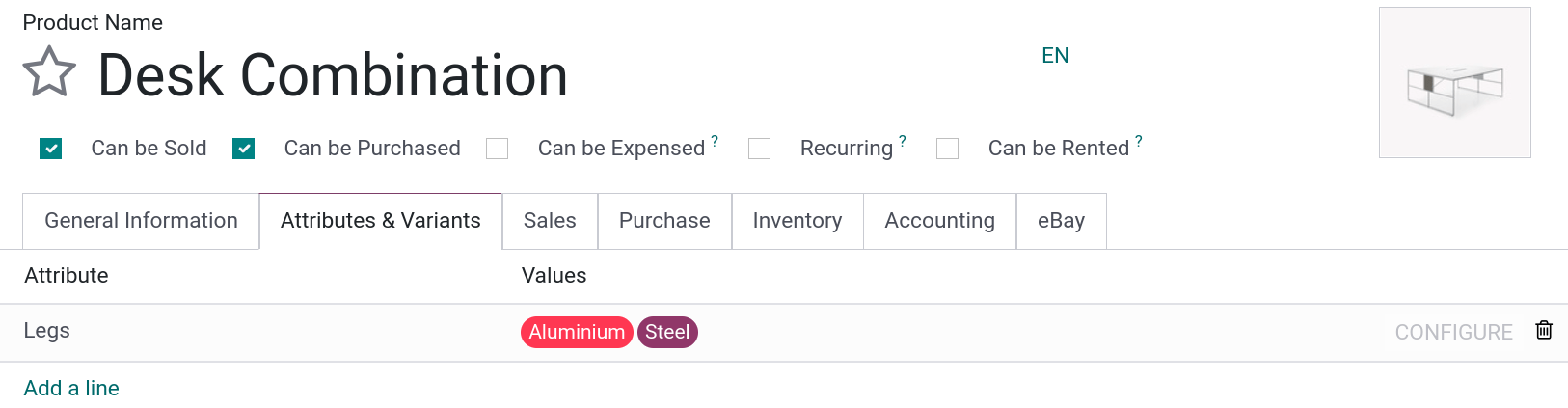
Attributes refer to characteristics of a product, such as color or material, whereas variants are the different combinations of attributes. Attributes and Variants can be found under , select your product, and Attributes & Variants tab.
Xem thêm

To enable attribute filtering, go to your main shop page, click on and select either Left, Top, or both. Additionally, you can also enable Price Filtering to enable price filters.
Ghi chú
Price Filter works independently from attributes and, therefore, can be enabled on its own if desired.
Mẹo
Bạn có thể sử dụng Bộ lọc thuộc tính Ngay cả khi bạn không làm việc với các biến thể sản phẩm. Khi thêm các thuộc tính vào sản phẩm của bạn, hãy đảm bảo chỉ để chỉ định một giá trị cho mỗi thuộc tính. Odoo không tạo ra các biến thể nếu không có sự kết hợp nào.
Sắp xếp theo tìm kiếm¶
It is possible to allow the user to manually sort the catalog using the search bar. From your main shop page, click on ; you can enable or disable the Sort-By option as well as the Layout button. You can also select the Default Sort of the Sort-By button. The default sort applies to all categories.
Các tùy chọn Sắp xếp là:
Nổi bật
Hàng mới về
Tên (A-Z)
Giá - Thấp tới cao
Giá - Cao tới thấp
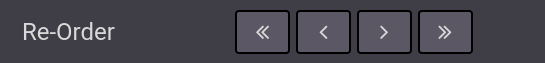
In addition, you can manually edit the catalog's order of a product by going to the main shop
page and clicking on the product. Under the Product section of the
Customize section, you can rearrange the order by clicking on the arrows. << >> move
the product to the extreme right or left, and < > move the product by one row to the
right or left. It is also possible to change the catalog's order of products in
and drag-and-dropping the products within the
list.

Thiết kế trang¶
Trang danh mục¶
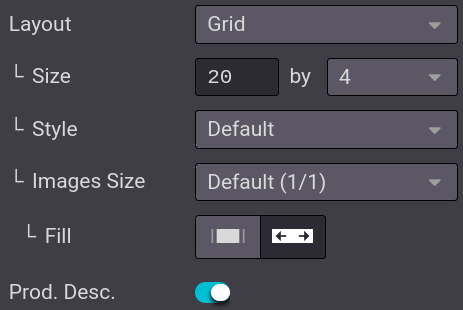
Bạn có thể tùy chỉnh bố cục của trang danh mục bằng cách sử dụng trình tạo trang web.
Quan trọng
Chỉnh sửa bố cục của trang danh mục là toàn cầu; Chỉnh sửa một bố cục danh mục ảnh hưởng đến tất cả các trang danh mục.
To do so, go on to your . Here, you can choose the layout, the number of columns to display the products, etc. The Product Description button makes the product description visible from the category page, underneath the product picture.

Mẹo
Bạn có thể chọn kích thước của lưới, nhưng lưu ý rằng việc hiển thị quá nhiều sản phẩm có thể ảnh hưởng đến hiệu suất và tốc độ tải trang.
Sản phẩm nổi bật¶
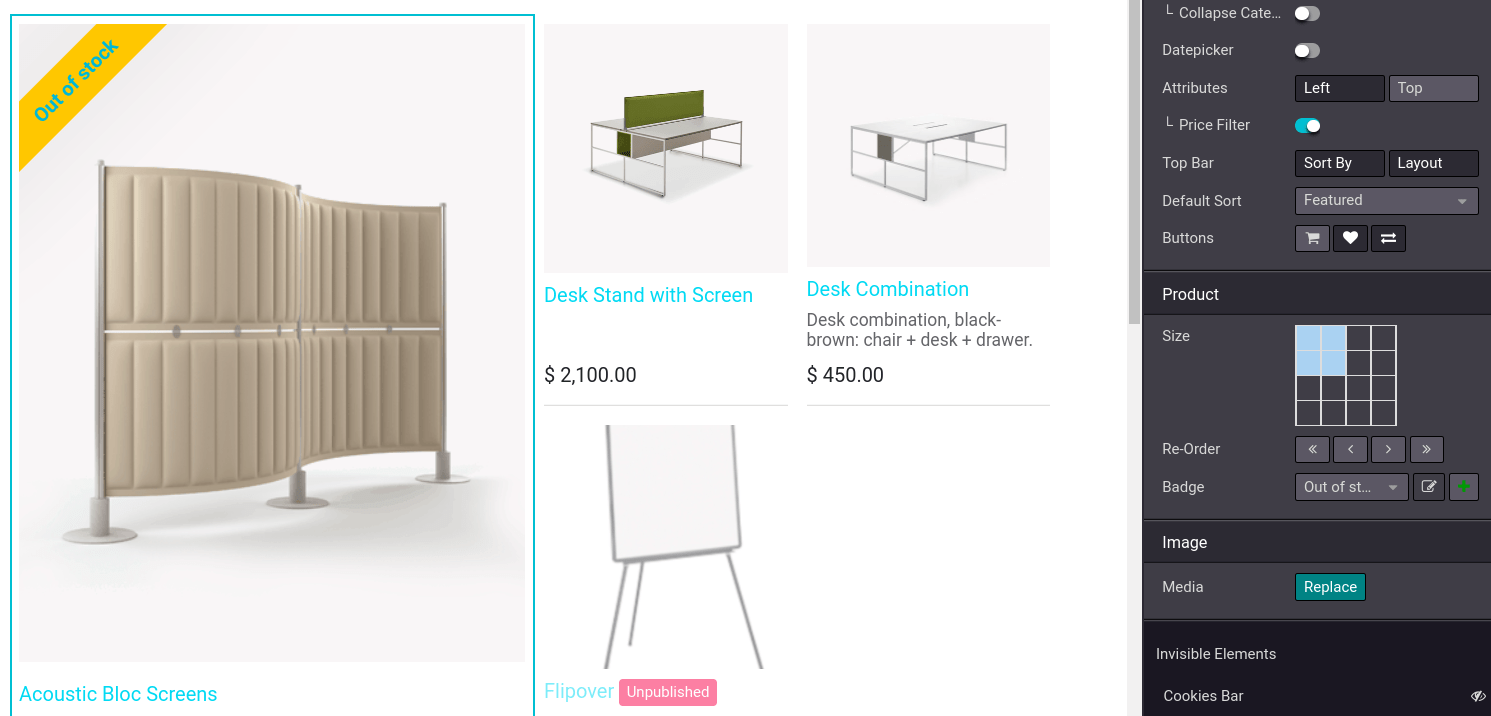
You can highlight products to make them more visible on the category or product page. On the page of your choice, go to and click on the product to highlight. In the Product section, you can choose the size of the product image by clicking on the grid, and you can also add a ribbon or Badge. This displays a banner across the product's image, such as:
Doanh thu;
Bán hết;
Hết hàng;
Mới.
Alternatively, you can activate the developer mode on the product's template, and under the Sales tab, change or create the ribbon from the Ribbon field.
Ghi chú
The developer mode is only intended for experienced users who wish to have access to advanced tools. Using the developer mode is not recommended for regular users.

Tính năng bổ sung¶
Bạn có thể truy cập và bật các nút tính năng bổ sung như Thêm vào giỏ hàng **, Danh sách so sánh hoặc Wishlist . Để làm như vậy, hãy truy cập trang **cửa hàng chính của bạn và ở cuối danh mục :guilabel:`` sản phẩm, nhấp vào các nút tính năng bạn muốn sử dụng. Tất cả ba nút xuất hiện khi di chuột qua hình ảnh của sản phẩm.
Add to Cart: adds a button to add the product to the cart;
Comparison List: adds a button to compare products based on their price, variant, etc.;
Wishlist Button: adds a button to wishlist the product.


Thêm nội dung¶
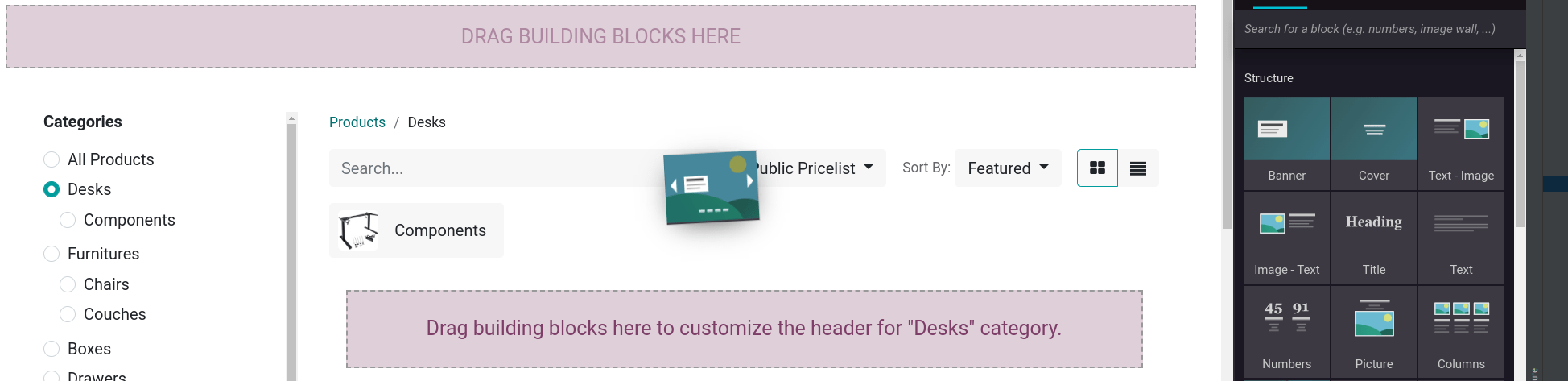
Bạn có thể sử dụng các khối xây dựng để thêm nội dung trên trang danh mục, với nhiều khối khác nhau từ struction đến :guilabel:`nội dung động '. Các khu vực cụ thể được xác định để sử dụng các khối được xác định và tô sáng trên trang khi kéo và thả một khối.

Nếu bạn thả một khối xây dựng trên đầu của danh sách sản phẩm, nó sẽ tạo một tiêu đề danh mục mới cụ thể cho danh mục*đó*.
Nếu bạn thả một tòa nhà trên đầu hoặc phía dưới của trang, nó sẽ hiển thị trên các trang danh mục*tất cả*.
Mẹo
Thêm nội dung vào một trang thể loại thương mại điện tử có lợi về chiến lược SEO **. Sử dụng Từ khóa ** được liên kết với các sản phẩm hoặc danh mục Thương mại điện tử giúp cải thiện lưu lượng hữu cơ. Ngoài ra, mỗi danh mục có URL cụ thể riêng có thể được chỉ ra và được lập chỉ mục bởi các công cụ tìm kiếm.