Quản lý sản phẩm¶
Odoo cho phép bạn tạo, nhập và quản lý tất cả các trang của sản phẩm trong ứng dụng ** trang web **.
Thêm sản phẩm vào danh mục¶
Để thêm một sản phẩm vào danh mục của bạn, bạn có thể làm điều đó:
From anywhere on your website, click . Enter the name of your product, and Save;
;
or by importing data using XLSX or CSV files. To do so, go to . Click on Favorites and Import records.
Công khai¶
Upon creation, products are defaulted as Unpublished in your eCommerce catalog. To make a product visible to visitors, go to , click on your main shop page, select the product, and enable it as Published in the top-right corner.
Mẹo
To publish large batches of products, the most convenient fashion is to go to . Here, remove the Published filter by clicking on the x right to it, and then select the List view. Next, click the dropdown toggle button (located right below the List button) and enable Is published. Click the Is Published column to re-order it either by published or unpublished products. Finally, select the products to publish by ticking their box on the extreme-right, and tick any box of the selected products in the Is Published column to publish them all.

Thiết kế trang sản phẩm¶
Khi một sản phẩm được tạo, bạn có thể truy cập trang sản phẩm của nó thông qua trang Shop bằng cách nhấp vào sản phẩm, sau đó nhấp vào EDIT. Tại đây, bạn có thể thay đổi các chức năng bổ sung của trang **, Bố cục , **Thêm nội dung **, v.v. Lưu ý rằng các chức năng được kích hoạt ** Áp dụng cho*tất cả*các trang sản phẩm.
Chức năng bổ sung¶
Trong cửa sổ ** Trình tạo trang web **, nhấp vào Tùy chỉnh để bật các chức năng bổ sung:
Customers: Rating allows customers to submit product reviews; Share adds social media and email icon buttons to share the product via those channels;
Select Quantity: if enabled, allows to choose the quantity added to cart;
Tax Indication: notifies if the price is VAT included or excluded;
Variants: shows all possible variants of the product as a Products List; Options as selectable options to compose the variant yourself;
Cart: Buy Now adds a checkout button taking the customer directly to the checkout page; Wishlist allows to add the product to a wishlist;
Specification: allows you to select where the Specifications section is displayed. This option displays a list of all variant attributes and values of a product, but only works for products with variants.
Ghi chú
To allow wishlists, the option must be enabled in ;
To access the Variants options, the Product Variants option must first be enabled under .
Bố cục¶
Trong cùng một Tùy chỉnh là :ref:` Các chức năng <chế độ thương mại điện tử> `, cấu hình bố cục có thể được thay đổi theo nhu cầu của bạn.
Images Width: changes the width of the product images displayed on the page;
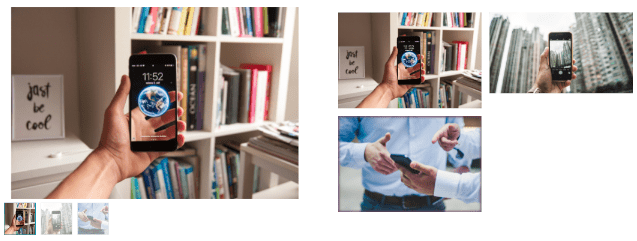
Layout: the Carousel layout displays a large, main image with smaller ones underneath; whereas the Grid displays four images in a square layout (see pictures below);
Image Zoom: choose which image zooms are available, either Pop-up on Click, when hovering over the image (Magnifier on hover), on Both, or None;
Thumbnails: decide how the thumbnails should be aligned, either vertically (Left), or horizontally (Right);
Main Image: click Replace to change the product's main image;
Extra Images: click Add or Remove all to add or remove extra product images. You can also add images and videos via URL.
Ghi chú
Hình ảnh phải ở định dạng PNG hoặc JPG. Để kích hoạt zoom, hình ảnh phải lớn hơn 1024x1024.

Thêm nội dung¶
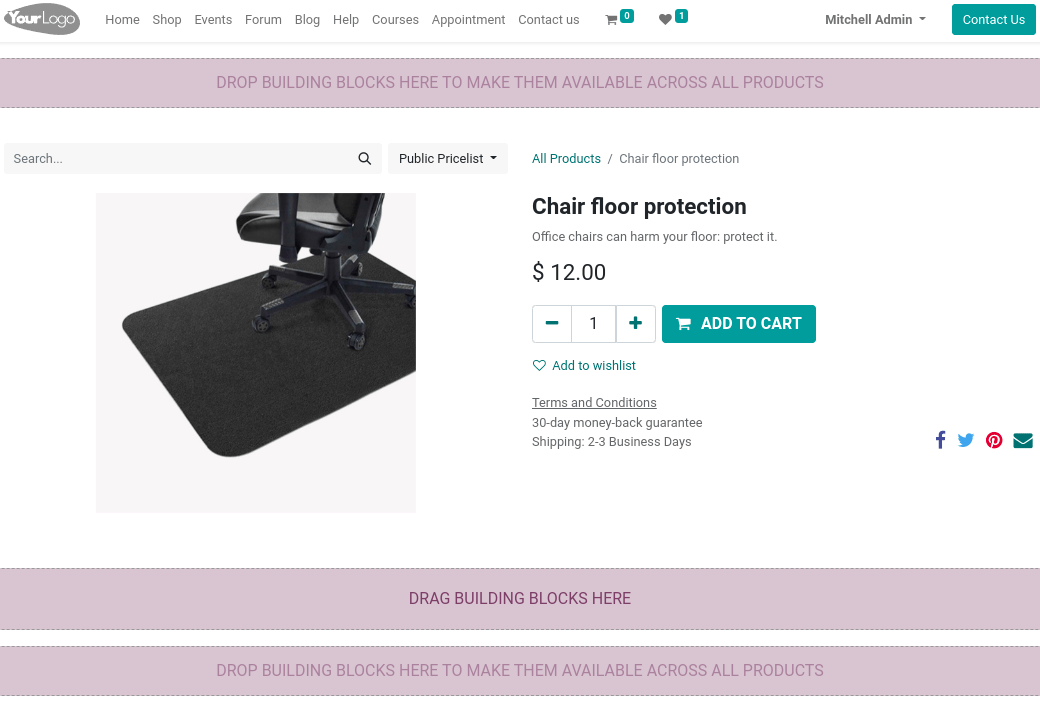
You can use building blocks () to add content to your product page. These blocks can be used to add extra text and picture galleries, features such as Call to Actions, Comparisons, etc.
Tùy thuộc vào*nơi*bạn thả khối xây dựng **, nó có thể có sẵn trên trang sản phẩm*chỉ*hoặc trên trang web*toàn bộ*. Các khối xây dựng rơi ở trên cùng hoặc rất dưới cùng của trang có sẵn trên trang web*toàn bộ*, trong đó các khối xây dựng ** đặt bên dưới mô tả sản phẩm chỉ được hiển thị trên trang*sản phẩm*(xem hình ảnh bên dưới)*.

Liên kết tải xuống¶
To add a downloadable file (ex.: user's manual, notice of use, etc.) on the product page, drag and drop a Text block from on the page. Once placed, click within the Text block, and under the Inline Text section, select either or Insert or edit link and enter the URL in the Your URL field.
Ghi chú
Sự khác biệt với :ref: Tệp kỹ thuật số <FILE-DIGITAL-FILE> là các tệp kỹ thuật số chỉ có thể được tải xuống sau khi thanh toán.

Tập tin kỹ thuật số¶
Should your product be sold with a certificate, manual user, or any other relevant document, it is possible to add a download link for customers at the end of the checkout. To do that, first enable Digital Content under . Then, on the product's template, click on and Create a new file.

Đối với cấu hình:
Name: the name of your file;
Type: select if it is either a file or a URL. Accordingly, you either have a File Content (base64) field to upload your file, or a URL field to enter your URL.
Website: the website on which that file is available. If you want it available for all websites, leave it empty.
Tệp sau đó có sẵn sau khi thanh toán trong phần đơn đặt hàng được tìm thấy trên cổng thông tin của khách hàng.
Cấu hình sản phẩm¶
Đa ngôn ngữ¶
Nếu nhiều ngôn ngữ có sẵn trên trang web của bạn và bạn muốn dịch thông tin của sản phẩm được dịch, thì cần phải mã hóa thông tin được dịch này trong mẫu của sản phẩm ** **. Các trường có nhiều ngôn ngữ có sẵn được xác định bằng ngôn ngữ viết tắt của chúng (ví dụ en) bên cạnh trường của chúng.

Các trường liên quan đến thương mại điện tử để dịch là:
Product name;
Out-of-Stock Message (under the Sales tab);
Sales Description (under the Sales tab);
Ghi chú
Having untranslated content on a web page may be detrimental to the user experience and SEO.
Ghi chú
To check the language(s) of your website, go to .
Xem thêm
: Tham khảo:
Hỗ trợ đa ngôn ngữ <Seo-đa ngôn ngữ>
Trang web có sẵn¶
A product can be set available on either one or all websites, but it is not possible to select some websites and not others. To define a product's availability, go to , select your product, and in the Sales tab, click the Website you wish the product to be available on. Leave the field empty for the products to be available on all websites.
Quản lý chứng khoán¶
Under the , you can enable and configure inventory management options.
Quan trọng
Để hiển thị mức chứng khoán trên trang sản phẩm, :guilabel:`loại sản phẩm 'trên biểu mẫu của sản phẩm ** .
Tồn kho¶
Trong :guilabel:`Tiểu hàng mặc định ', bạn có thể chọn chiến lược bán thương mại điện tử của sản phẩm:
Warehouse: if you have multiple warehouses, you can define the warehouse associated to your website. If you have multiple websites, you can select a different one per website;
Out-of-Stock (Continue Selling): enabling it allows customers to continue placing orders even when the product is out-of-stock. Leave it unchecked to prevent orders;
Show Available Qty: enabling it displays the available quantity left under a specified threshold on the product page. The available quantity is calculated based on the 'On hand' quantity minus the quantity already reserved for outgoing transfers.
Bán làm bộ¶
Nếu bạn đang bán các bộ dụng cụ không được chuẩn bị (tức là, các bộ dụng cụ được làm từ các sản phẩm riêng lẻ), chúng tôi khuyên bạn nên đọc tài liệu liên quan để theo dõi cổ phiếu của bạn.
Xem thêm
Sự so sánh sản phẩm¶
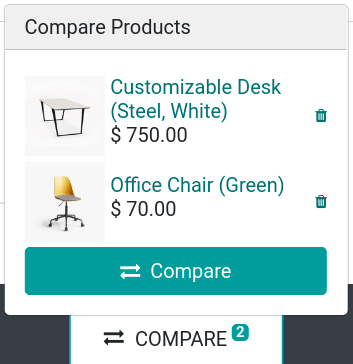
You can enable a product comparison tool for your eCommerce by going to , and ticking Product Comparison Tool. This tool allows to save products' specifications and compare them against each other on a single page.
Trên trang sản phẩm, cuộn xuống phần Thông số kỹ thuật 'và nhấp chuột :guilabel:`so sánh. Lặp lại quy trình tương tự cho tất cả các sản phẩm bạn muốn so sánh. Sau đó, nhấp vào nút So sánh của cửa sổ bật lên ở dưới cùng của trang để đạt được bản tóm tắt so sánh.
Ghi chú
The Product Comparison Tool can only be used if attributes are set on the product's template.